

A RESTful web app that allows business users to send feedback-surveys to their clients (on their product, provided services ect.), featuring OAuth, payments and emailing. The front-end is written in React.js, using React-router, Redux, Redux-form. The back-end is written in JavaScript, hosted in Node.js and implemented with Express library. MongoDB Atlas is used as a cloud database, implemented with Mongoose library.


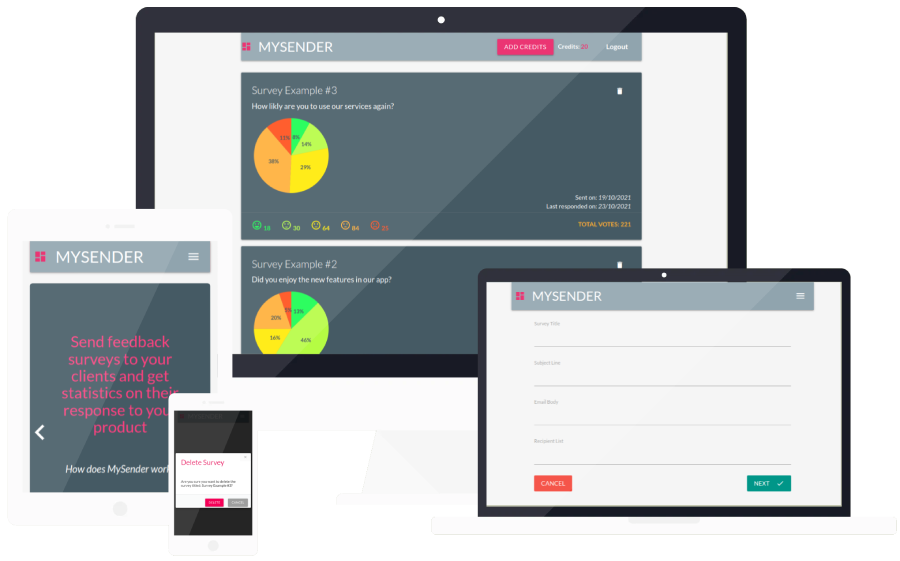
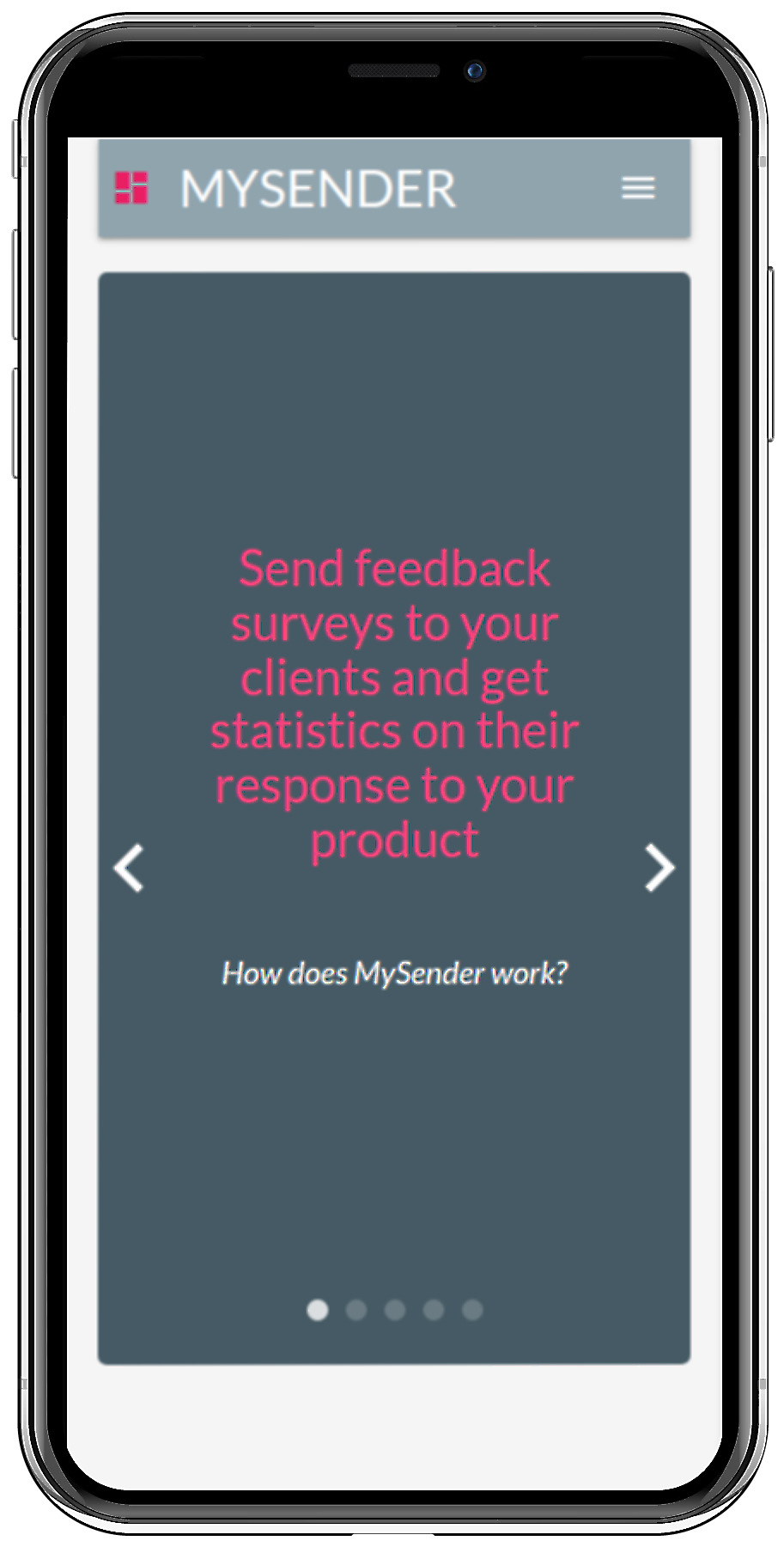
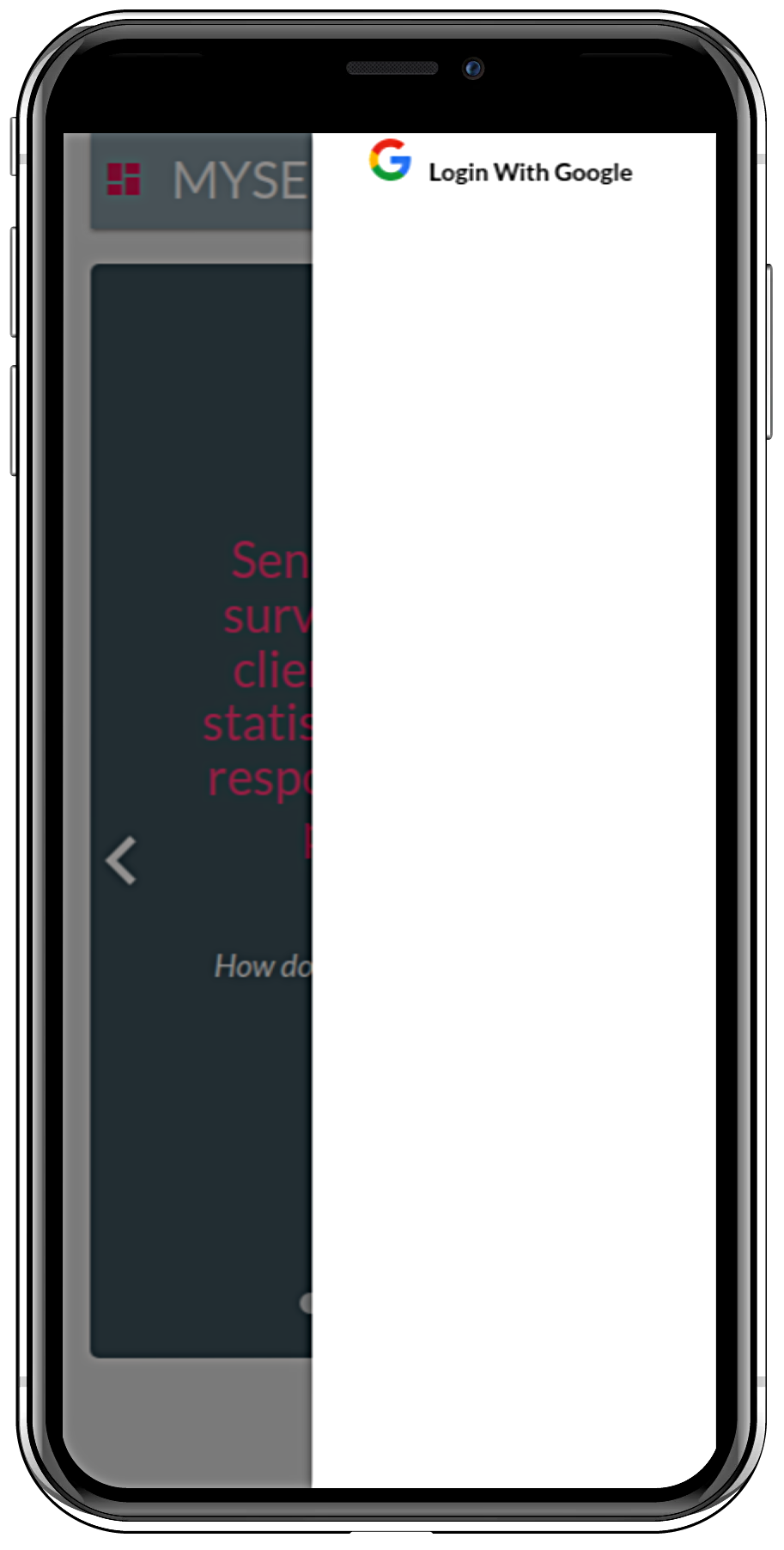
LandingThe Landing page contains a header component and basic info on the product and basic usage instructions. The header holds a sign-in button and a demo button. User authentication is performed via passport library with Google OAuth and JWT OAuth. The demo redirects the user to Google to insert a mock account email and password. Once autenticated by Google, the user is routed back to the api server. These account details are verified as existing in the Mongo database (a cookie is sent to the user's browser to verify that),and the user is then routed to the app's Dashboard component, where the account's data is fetched and displayed.


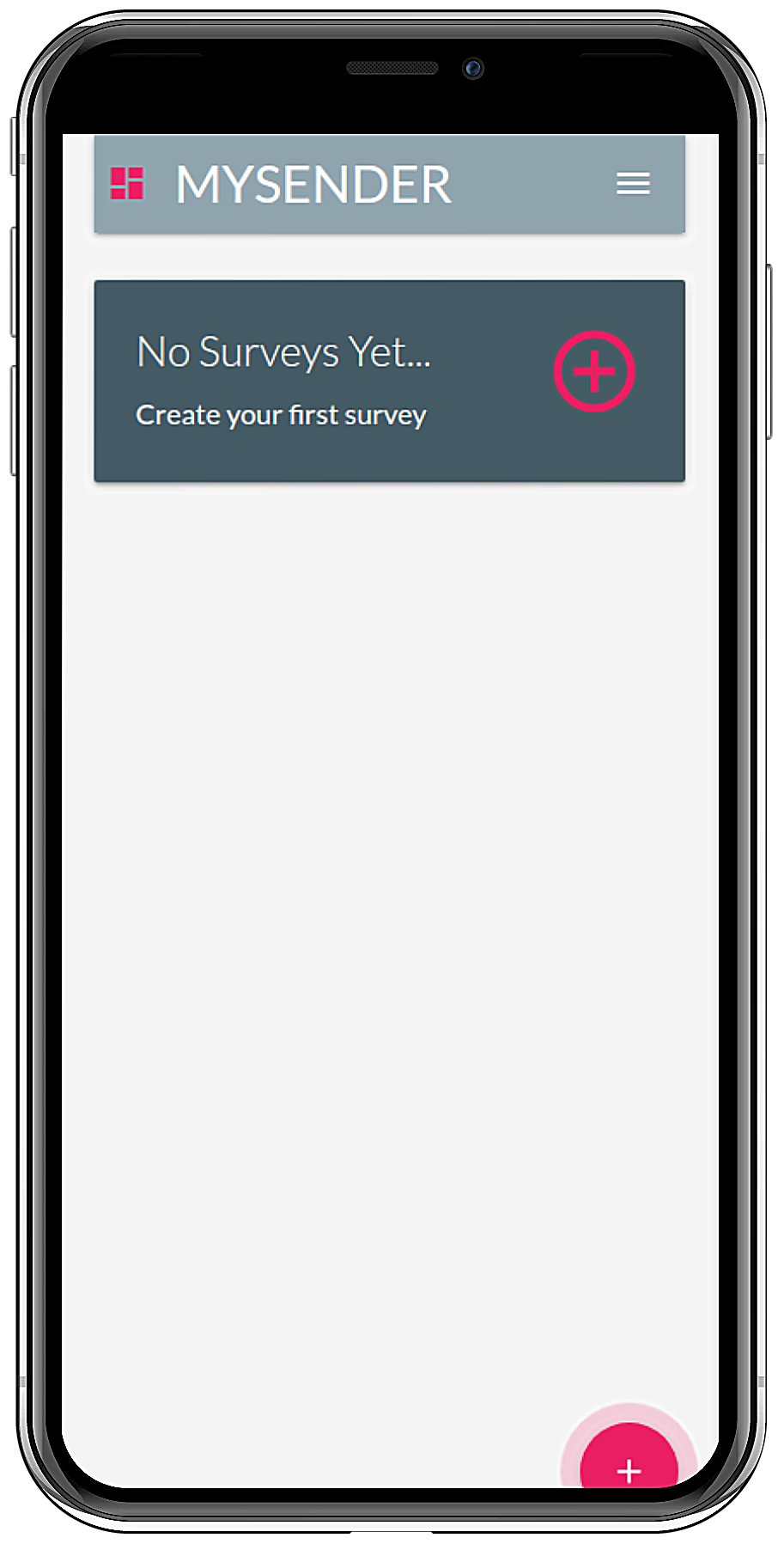
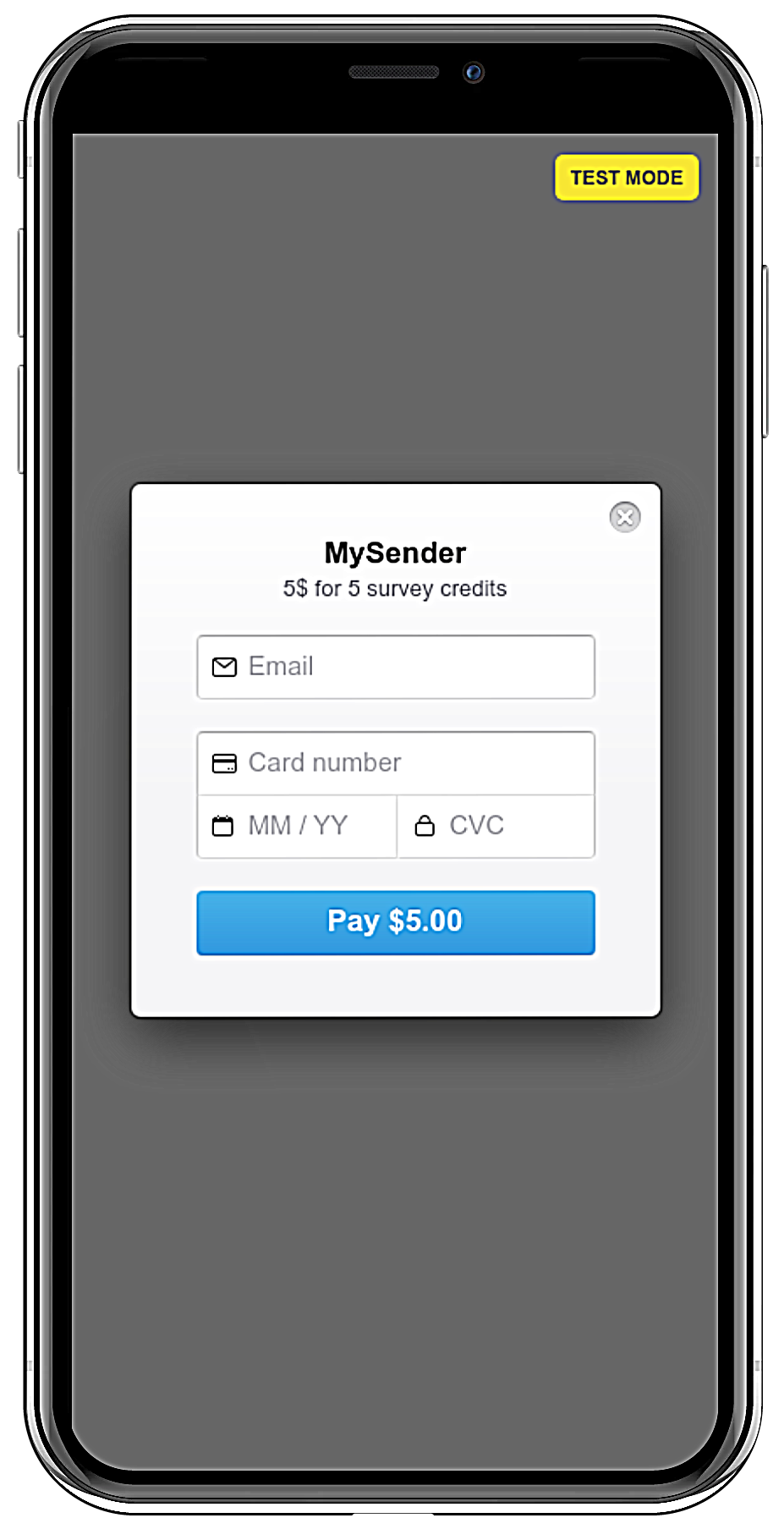
PaymentThe Dashboard component displays the list of all former surveys sent by the users. If no surveys were sent, the dashboard displays the option to create and send a new survey. In order to fill out a new feedback survey, the user is asked to pay for sending credits. Payment is implemented with Stripe service. Pressing on the add credits button pops up a new window with the Stripe payment form. Once the user has entered the payment details, a token is received from Stripe and sent to the app's api (via a POST request). The user's number of credits is then updated in the database.


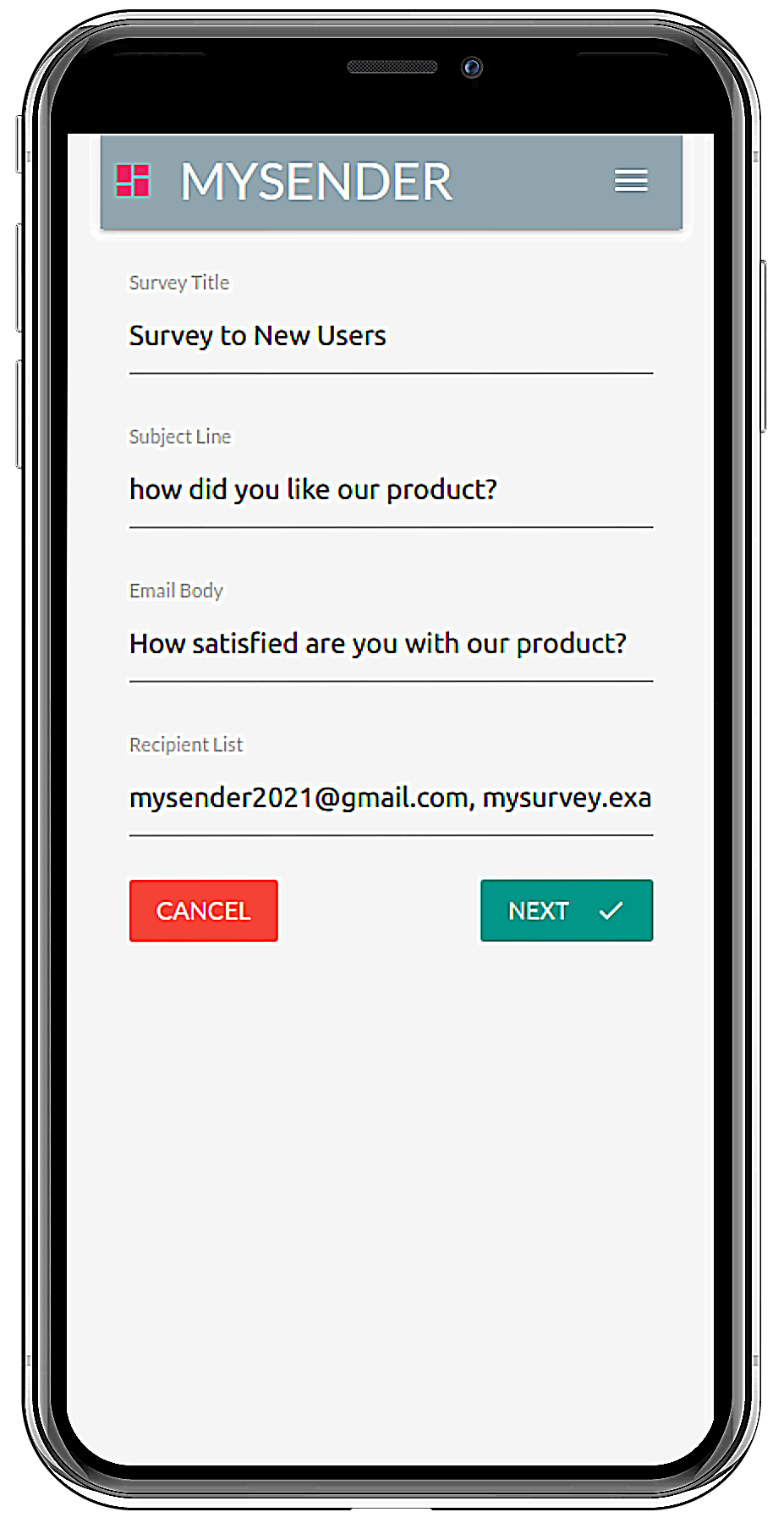
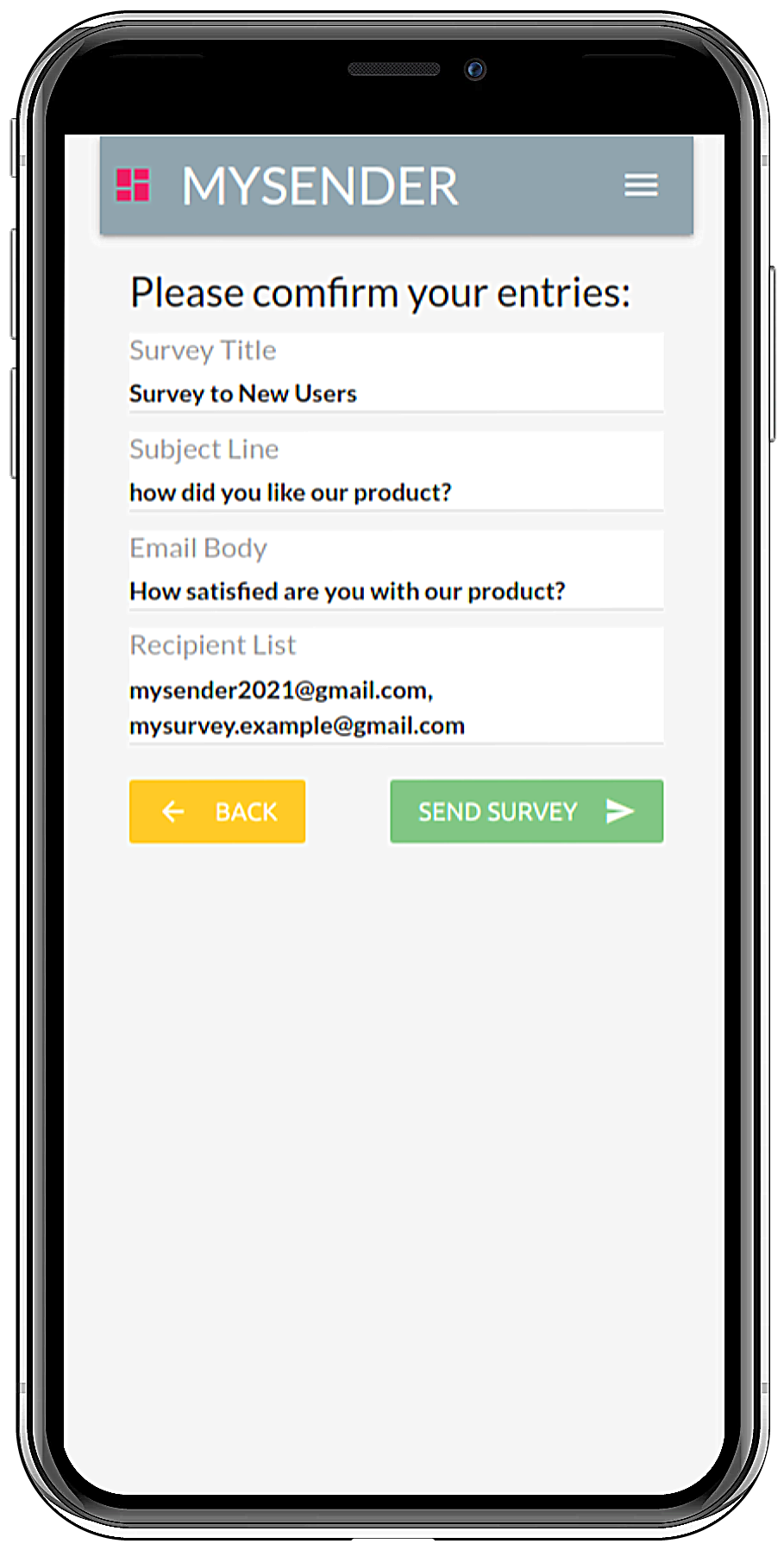
New SurveyClicking the add button reroutes the user to the New Survey component, where they can fill out a form (created with Redux Form). The required inputs are the survey title, the email subject line and the survey question (to be featured in the email body) and a list of email recipients. Clicking the next button performs a validation of the input fields. Once validation is complete the Form Review component is rendered, displaying the filled-out form to be confirmed before submitting. The user has an option to go back and edit the form, or click send survey to email the list of recipients with the survey.
Once a survey is sent, a POST request is sent to the api server with the form inputs. These are recorded to the database and associated with the user. The user is then rerouted to the Dashboard. The sending of the emails is performed by Sendgrid. Sendgrid allows the creation of an email template and click-tracking via a webhook. The email recipient can respond to the survey by clicking one of five options. After clicking, the recipient is redirected to a Thankyou page. That page's URL contains the survey's unique id and their response. Using Sendgrid's webhook, the recipient's response is recorded to the database.


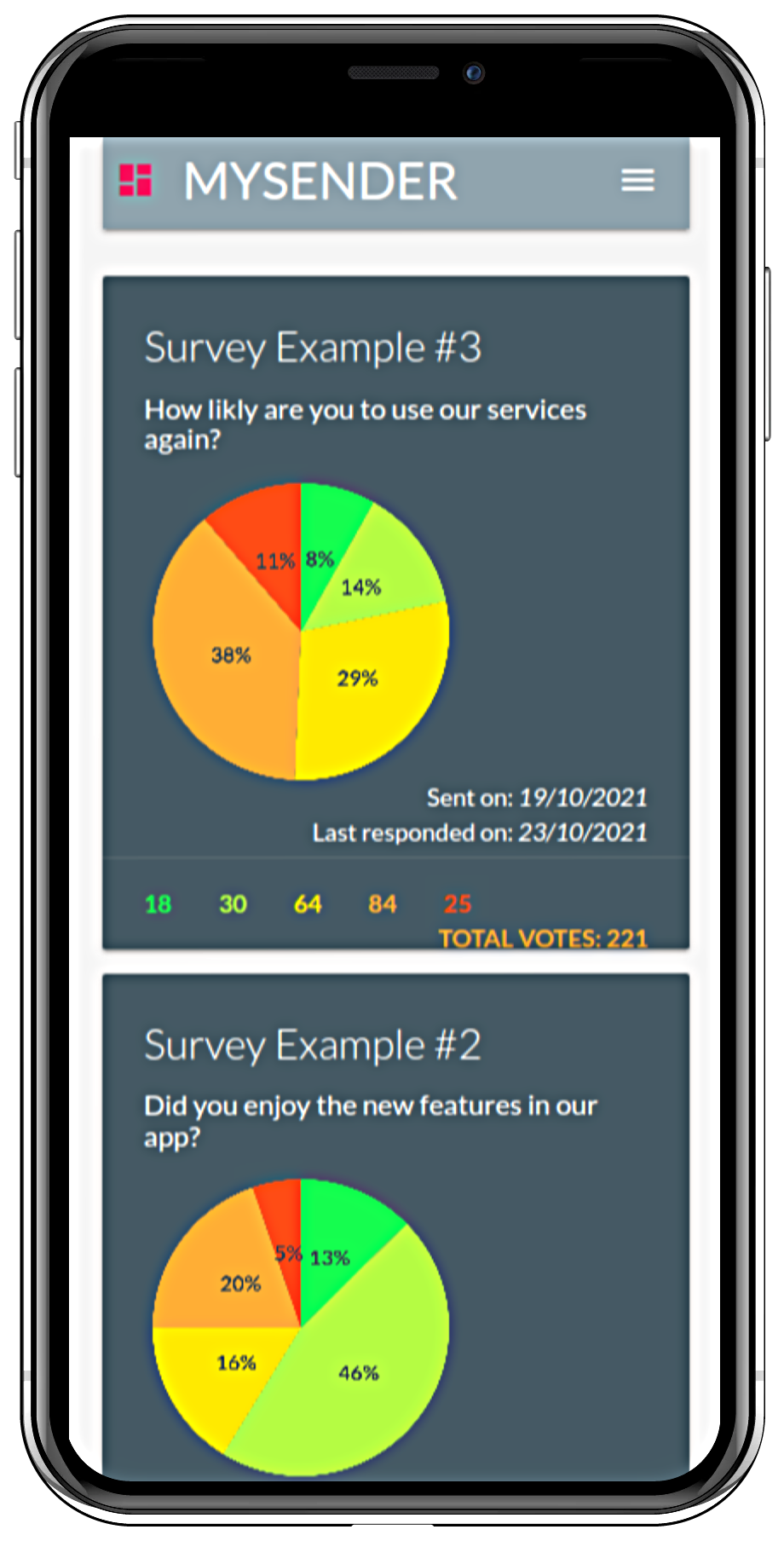
DashboardAll sent surveys are fetched and displayed on the Dashboard component. Each survey is represented by a Survey Card component that contains the survey title, its content, the date it was sent on, and the date it was last responded to. A pie chart (created with React chart and charts.js) displays the distribution of responses, and the total number of responses receives the color of the most frequent response type. Clicking the trash icon pops-up a modal with the option to delete the current survey. Once delete is clicked the survey record is deleted from the database.